![]() Joomla w założeniu twórców jest bardzo uniwersalnym CMS'em. Takie założenie powoduje, że platforma ta jest dość mocno rozbudowana i aby zachować tę "uniwersalność" sporo skryptów jest domyślnie ładowanych na każdej stronie. Każdy kto ceni możliwość dopasowywania chętnie korzysta z opcji ograniczania lub kompletnego wyłączania tych domyślnie ładowanych skryptów.
Joomla w założeniu twórców jest bardzo uniwersalnym CMS'em. Takie założenie powoduje, że platforma ta jest dość mocno rozbudowana i aby zachować tę "uniwersalność" sporo skryptów jest domyślnie ładowanych na każdej stronie. Każdy kto ceni możliwość dopasowywania chętnie korzysta z opcji ograniczania lub kompletnego wyłączania tych domyślnie ładowanych skryptów.
W Joomla od wielu wersji jeden z takich domyślnym JS widniejących na każdym wygenerowanym HTML jest JCaption.
JCaption to plugin bazujący na bibliotece jQuery, zaprojektowany po to aby w bardzo prosty sposób dodawać podpisy pod obrazkami. Skrypt pobiera atrybut obrazka (alt) i generuje z niego dodatkowy element w HTML.
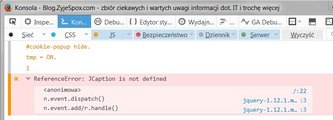
Na swoich stronach kilkakrotnie głowiłem się, gdzie ten .js siedzi i jak się tego pozbyć. Równocześnie błędy pojawiające się w konsoli irytowały i w trosce o pełną poprawność nie mogłem przejść obok tego obojętnie.
Finalnie przeszukując kody zainstalowanych komponentów, modułów i pluginów poprzez nadpisywanie szablonem udało mi się zablokować ładowanie wielu niepotrzebnych mi skryptów, w tym właśnie JCaption. Niestety nie wszystkie deklaracje pochodzą z dodatków i często nadal taki fragment widnieje w naszym wygenerowanym przez Joomla! HTML'u:
<script type="text/javascript">
jQuery(window).on('load', function() {
new JCaption('img.caption');
});
</script>
Aby się tego pozbyć są dwie możliwości:
- mniej elegancka metoda - ingerencja w pliki core'owe
- lub dorzucenie do index.php własnego szablonu kodu, który przetworzy wszystkie ładowane do nagłówka skrypty i zablokuje je.
Edycja plików źródłowych
Pierwszy sposób wymaga edycji pliku: /libraries/cms/html/behavior.php
Znajdź linijkę z funkcją:
public static function caption($selector = 'img.caption')i zablokuj wykonanie poniższym poprzez wrzucenie ich w komentarz:
JHtml::_('script', 'system/caption.js', true, true);
// Attach caption to document
JFactory::getDocument()->addScriptDeclaration(
"jQuery(window).on('load', function() {
new JCaption('" . $selector . "');
});"
);
Wgraj nowy plik na FTP i temat masz z głowy.
Dodatkowy kod czyszczący JS z nagłówka
Druga metoda wymieniona powyżej powoduje całkowite wyczyszczenie ładowania wszystkich JavaScript ze znacznika <head>, a następnie dodanie tylko tych potrzebnych bibliotek, np. jQuery oraz Bootstrap.
Wgraj poniższy kod na początku index.php swojego szablonu.
$this->_scripts = array();
unset($this->_script['text/javascript']);
$templateurl = $this->baseurl.'/templates/'.$this->template;
$doc->addScript($this->baseurl . '/media/jui/js/jquery.min.js', 'text/javascript');
$doc->addScript($templateurl . '/css/bootstrap/js/bootstrap.min.js', 'text/javascript');


 "The 4 Types of Team Members You Can Hire" - ciekawa animacja obrazujące zachowanie najbardziej charakterystycznych postaw, z jakimi możemy mieć do czynienia w zespole.
"The 4 Types of Team Members You Can Hire" - ciekawa animacja obrazujące zachowanie najbardziej charakterystycznych postaw, z jakimi możemy mieć do czynienia w zespole. 